
How to Optimize Your Website for Google’s Core Web Vitals
Google’s Core Web Vitals are key performance metrics that impact your website’s search ranking and user experience. Let’s break down what they are and how to optimize your site for google’s core web vitals and better performance.
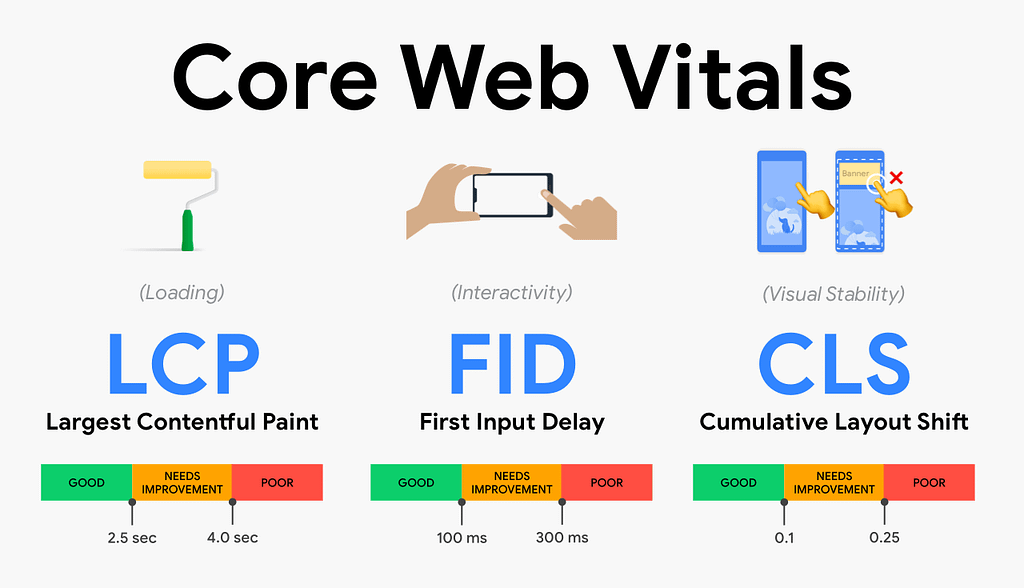
What are Google’s Core Web Vitals?

- Largest Contentful Paint (LCP): Measures page load speed.
- Interaction to Next Paint (INP) (replacing First Input Delay – FID): Assesses interactivity.
- Cumulative Layout Shift (CLS): Evaluates visual stability.
Steps to Optimize for Core Web Vitals
- Improve LCP (Page Load Speed)
- Optimize and compress images using next-gen formats (WebP, AVIF).
- Enable lazy loading for images and videos.
- Use a Content Delivery Network (CDN) to speed up content delivery.
- Minimize render-blocking JavaScript and CSS.
- Enhance INP (Interactivity Delay)
- Reduce JavaScript execution time by deferring unused scripts.
- Use browser caching to load assets faster.
- Limit the number of third-party scripts (ads, analytics).
- Fix CLS (Visual Stability Issues)
- Set fixed dimensions for images, videos, and iframes.
- Use CSS aspect ratio boxes to prevent layout shifts.
- Avoid inserting content dynamically above existing elements.
Best Tools for Measuring & Optimizing Core Web Vitals
- Google PageSpeed Insights – Analyzes CWV metrics and suggests improvements.
- Lighthouse (Chrome DevTools) – Provides detailed reports on site performance.
- Google Search Console (CWV Report) – Monitors real-world performance issues.
By optimizing for Core Web Vitals, businesses improve SEO rankings, user retention, and overall site experience. Need expert help? Contact Techiyah Digital Agency for professional optimization.